Building Inclusive Toggle Buttons — Smashing Magazine
By A Mystery Man Writer
Last updated 29 May 2024

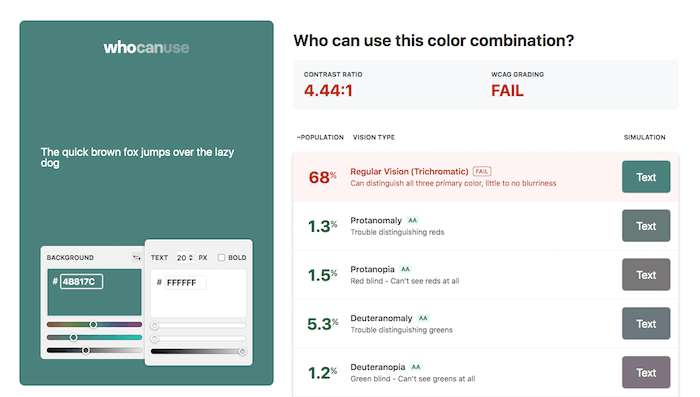
Toggle buttons are one of the simpler design patterns out there, often based on just one element. But it’s still easy to design them badly. Making them inclusive is a question of language, visual design, markup, and behavior.

What Makes A Great Toggle Button? (Case Study, Part 1) — Smashing Magazine

A Complete Guide To Accessible Front-End Components — Smashing Magazine

A Complete Guide To Accessible Front-End Components — Smashing Magazine

What Makes A Great Toggle Button? (Case Study, Part 2) — Smashing Magazine

On Designing and Building Toggle Switches

Toggle Buttons

A Complete Guide To Accessible Front-End Components — Smashing Magazine

Quality Printed Books on Front-End, Design, UX, Accessibility — Smashing Magazine

A Complete Guide To Accessible Front-End Components — Smashing Magazine

The Front-End Accessibility Workshop — SmashingConf Austin 2020, October 13–14.

What Makes A Great Toggle Button? (Case Study, Part 2) — Smashing Magazine

On Designing and Building Toggle Switches
Recommended for you
-
 Toggle Buttons Toggle Buttons for Coats, Baby Clothes & more29 May 2024
Toggle Buttons Toggle Buttons for Coats, Baby Clothes & more29 May 2024 -
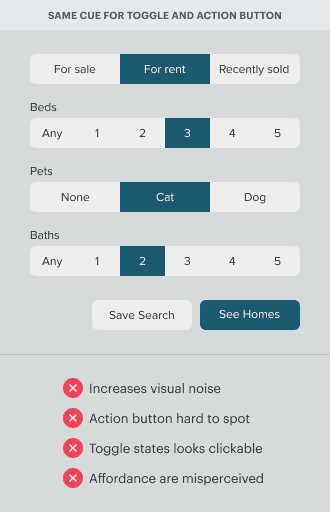
 Why Toggle Buttons Are Confusing. Not all buttons execute actions…, by UX Movement29 May 2024
Why Toggle Buttons Are Confusing. Not all buttons execute actions…, by UX Movement29 May 2024 -
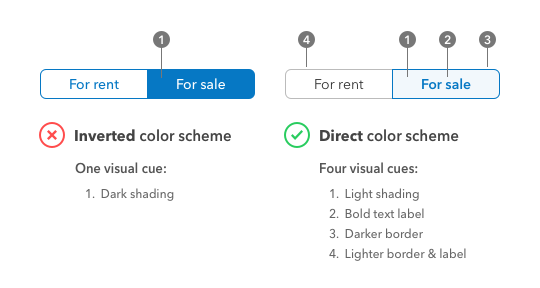
 Why Toggle Buttons Should Never Look Like Action Buttons29 May 2024
Why Toggle Buttons Should Never Look Like Action Buttons29 May 2024 -
 The good, the bad and the toggle. A dissection of the toggle, checkbox…, by Alex Bueno29 May 2024
The good, the bad and the toggle. A dissection of the toggle, checkbox…, by Alex Bueno29 May 2024 -
Toggle Buttons29 May 2024
-
 Buttons - Material Design29 May 2024
Buttons - Material Design29 May 2024 -
 Why Toggle Buttons Are Confusing. Not all buttons execute actions29 May 2024
Why Toggle Buttons Are Confusing. Not all buttons execute actions29 May 2024 -
 What Makes A Great Toggle Button? (Case Study, Part 1) — Smashing29 May 2024
What Makes A Great Toggle Button? (Case Study, Part 1) — Smashing29 May 2024 -
GoProtoz - Global UI/UX Design Agency - Action button Vs Toggle29 May 2024
-
 Mother of Pearl Toggle Buttons for Uniforms, Vests - Ruby Lane29 May 2024
Mother of Pearl Toggle Buttons for Uniforms, Vests - Ruby Lane29 May 2024
You may also like
-
 Excel 30412 - Sharp Pointed Tweezers - Hub Hobby29 May 2024
Excel 30412 - Sharp Pointed Tweezers - Hub Hobby29 May 2024 -
Royal Brites 36 x 48 Black Project Board29 May 2024
-
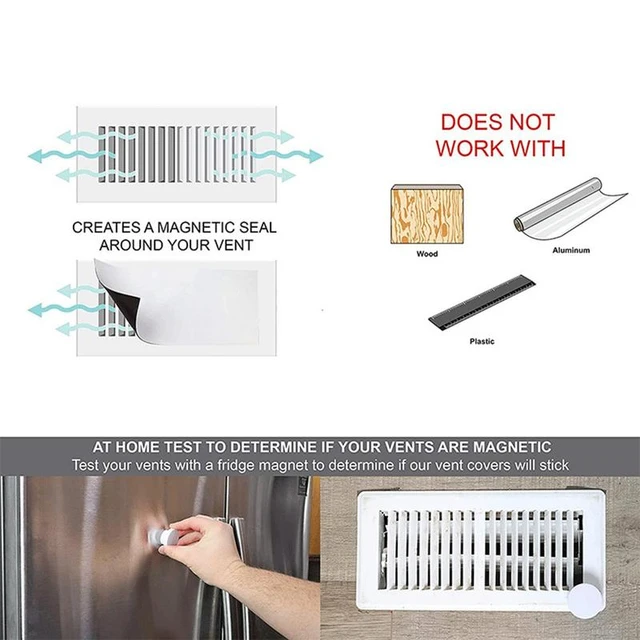
 Magnetic Register Vent Cover Vent Cover For Ceiling Sidewall And29 May 2024
Magnetic Register Vent Cover Vent Cover For Ceiling Sidewall And29 May 2024 -
 Storage Bin Storage Bins With Lids Stackable Storage Bins - Temu29 May 2024
Storage Bin Storage Bins With Lids Stackable Storage Bins - Temu29 May 2024 -
 Royal Blue Zipper Kit – My Handmade Space29 May 2024
Royal Blue Zipper Kit – My Handmade Space29 May 2024 -
 Meliusly® Sofa Cushion Support Board (17x79) - Couch Supports for Sagging Cushions, Couch Saver for Saggy Couches, Under Couch Cushion Support for Sagging Seat,…29 May 2024
Meliusly® Sofa Cushion Support Board (17x79) - Couch Supports for Sagging Cushions, Couch Saver for Saggy Couches, Under Couch Cushion Support for Sagging Seat,…29 May 2024 -
 ENSKY Paper Theater Sailor Moon Cosmos Eternal Sailor Moon & Tuxedo Ma — ToysOneJapan29 May 2024
ENSKY Paper Theater Sailor Moon Cosmos Eternal Sailor Moon & Tuxedo Ma — ToysOneJapan29 May 2024 -
 10pcs Quality Natural Ostrich Feather Soft Fluffy White Ostrich29 May 2024
10pcs Quality Natural Ostrich Feather Soft Fluffy White Ostrich29 May 2024 -
 Adhesive Pants Hem Tape Iron Hemming Tape Trouser Mouth - Temu29 May 2024
Adhesive Pants Hem Tape Iron Hemming Tape Trouser Mouth - Temu29 May 2024 -
Modular Origami - By Tung Ken Lam (paperback) : Target29 May 2024